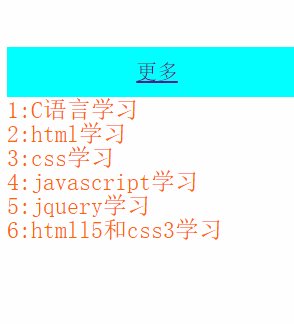
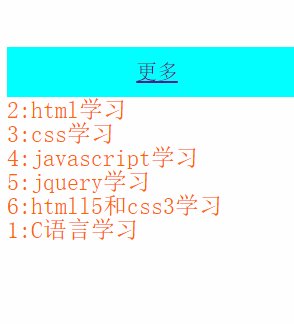
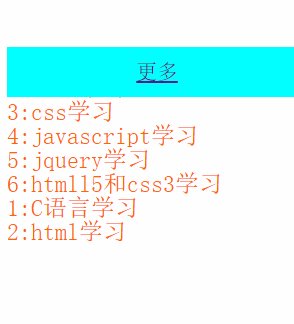
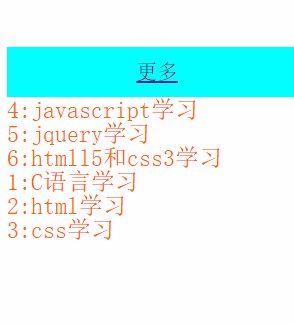
js实现公告栏效果间歇性滚动展示效果
2022-9-29 364 0


使用js操作ul的scrollTop并配合setTimeout和setInterval实现循环间歇滚动,感兴趣的小伙伴们可以参考一下!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无缝滚动</title>
</head>
<script src="http://www.8gws.com/tool/ad/js/jquery-1.12.4.js" type="text/javascript"></script>
<style type="text/css">
*{margin:0;
padding:0;
border:0;
}
body{
margin:0 auto;
}
#container{
width:300px;
position:relative;
top:50px;
}
#title{
width:100%;
height:50px;
text-align:center;
line-height:50px;
font-size:1.3em;
background-color:#0FF;
}
#scrollBox{
width:300px;
height:144px;
overflow:hidden;
}
#scrollBox ul{
height:144px;
width:300px;
}
#scrollBox ul li{
height:24px;
width:100%;
text-align:left;
font-size:24px;
line-height:24px;
}
#scrollBox ul li a{
text-decoration:none;
color:#f60;
}
#scrollBox ul li a:hover{
color:#000;
font-size:smaller;
}
</style>
<body>
<div id="container">
<div id="title"><a href="http://bbs.8gws.com/">更多</a></div>
<div id="scrollBox">
<ul>
<li><a href="#">1:C语言学习</a></li>
<li><a href="#">2:html学习</a></li>
<li><a href="#">3:css学习</a></li>
<li><a href="#">4:javascript学习</a></li>
<li><a href="#">5:jquery学习</a></li>
<li><a href="#">6:htmll5和css3学习</a></li>
</ul>
</div>
<div>
<script type="text/javascript">
//window.onload=function(){
//获取滚动部分
var area=document.getElementById("scrollBox");
//设置全局定时器
var timer=null;
//定义延迟
var delay=2000;
//获取高度
var oLiHeight=$("#scrollBox li").height();
//速度
var speed=50;
area.scrollTop=0;
area.innerHTML+=area.innerHTML;
function startScroll(){//开始运动
timer=setInterval("scrollUp()",speed);
area.scrollTop++;
}
function scrollUp(){//循环运动
if(area.scrollTop%oLiHeight==0){
clearInterval(timer)
setTimeout(startScroll,delay);
}else{
area.scrollTop++;
if(area.scrollTop >= area.scrollHeight/2){
area.scrollTop =0;
}
}
}
//页面加载两秒后运动
setTimeout(startScroll,delay)
//鼠标事件
$("#scrollBox").mouseover(function(){clearInterval(timer)});
$("#scrollBox").mouseout(function(){timer=setInterval('scrollUp()',speed)});
</script>
</body>
</html>


