给博客网站添加loading加载中动画代码
2022-12-11 315 0


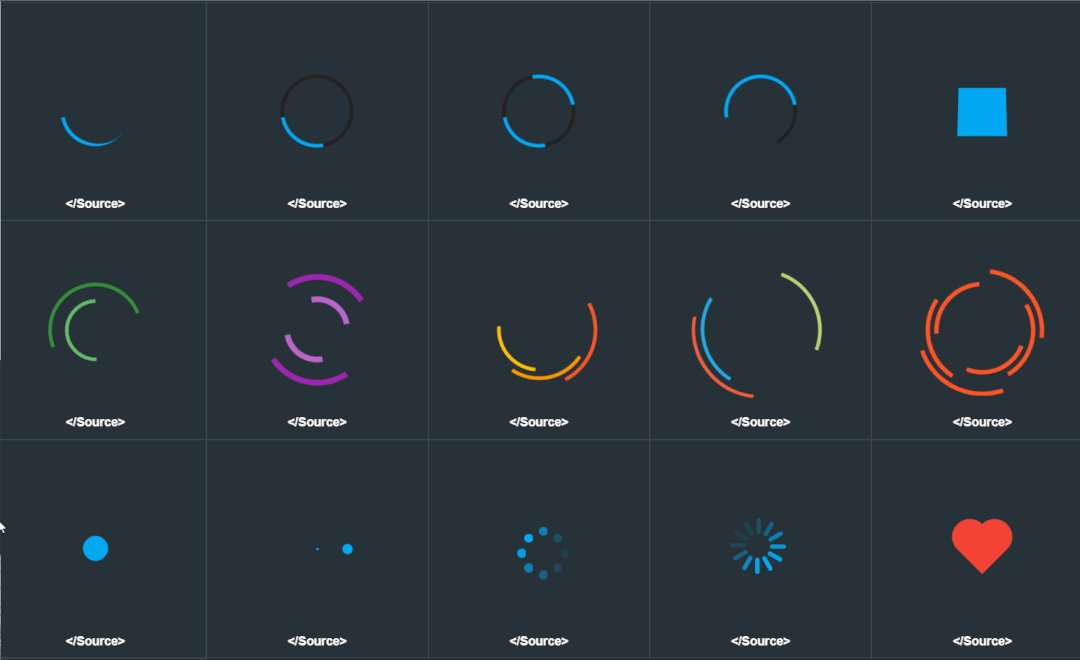
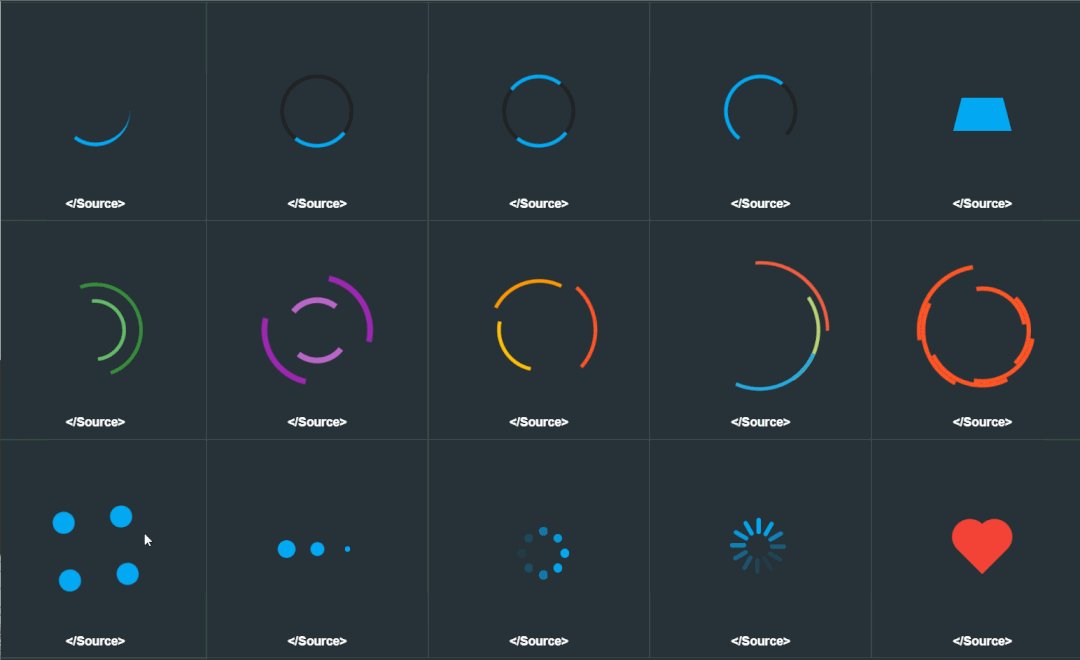
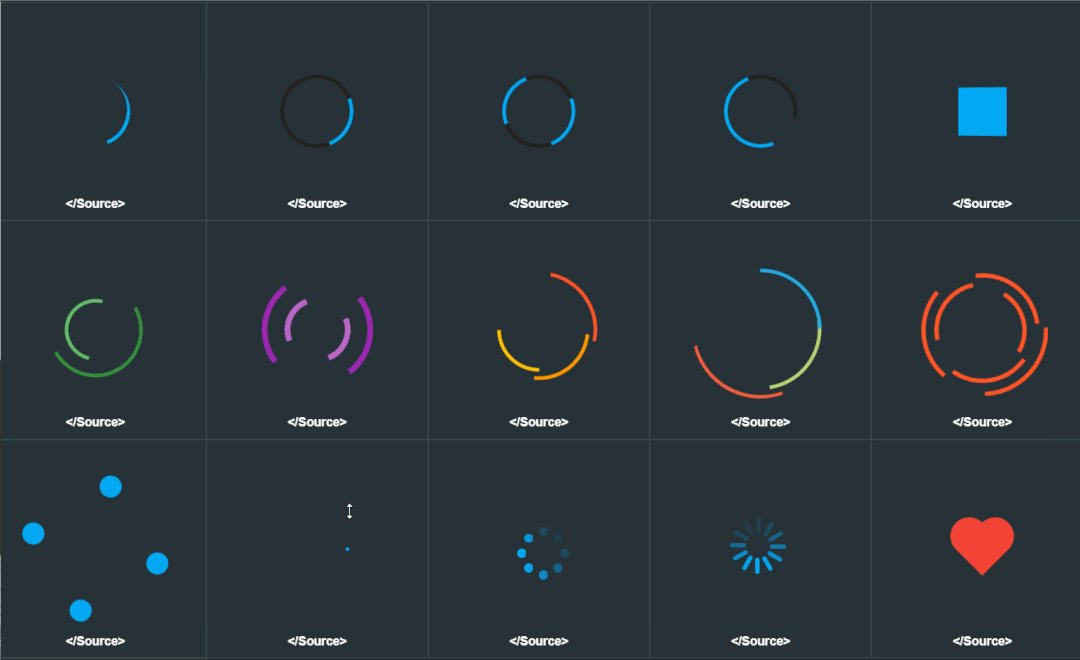
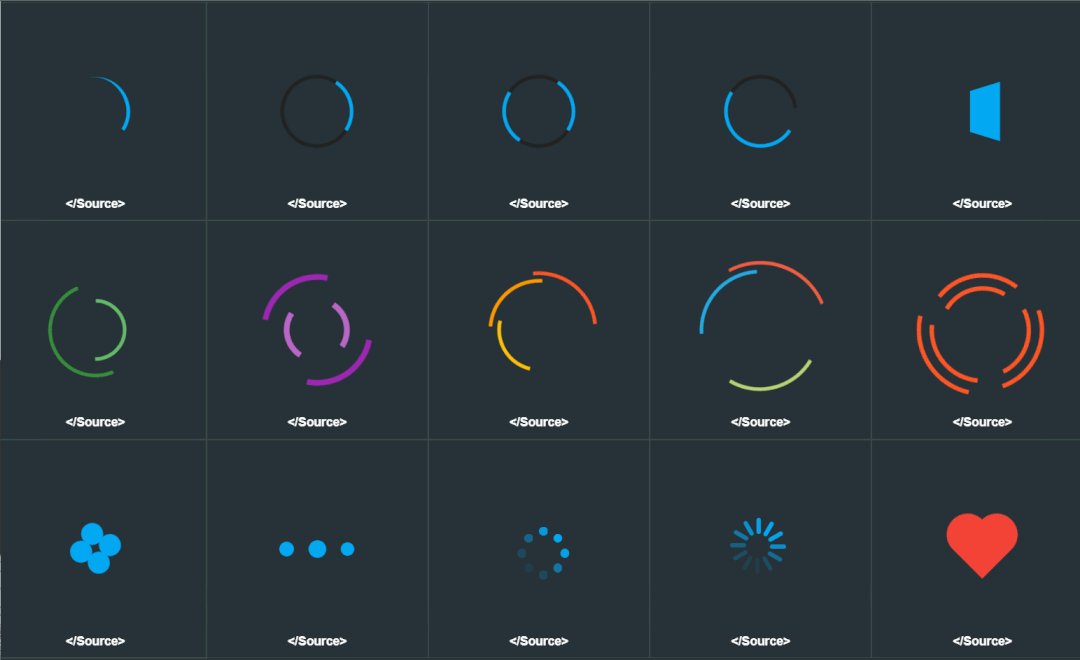
只需添加几行代码,就可以加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页。当然网上很多教程这个只是参考!
html内的代码:
<div class="loading"></div>css代码:
.loading{
width: 300px;
height: 300px;
border:1px solid black;
position: relative;
}
.loading::before,.loading::after{
content: '';
position: absolute;
width: 0px;
height: 0px;
background: black;
border-radius: 50%;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto; /*上下左右都为0,再加上margin:auto; 就是自动居中*/
animation: s 1.5s linear infinite; /*加上s状态,状态开始到结束为1.5s*/
}
.loading::after{
animation-delay: 0.75s; /*第二个圆出现的时间*/
}
@keyframes s{
0%{ /*初始状态*/
width: 0px;
height: 0px;
opacity: 1; /*透明度*/
}
100%{ /*结束状态*/
width: 100px;
height: 100px;
opacity: 0;
}
}




