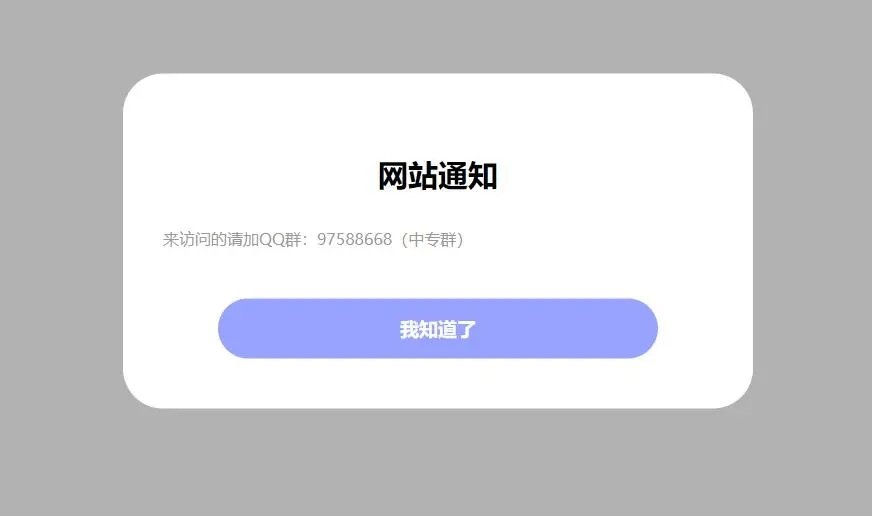
好看的原创弹窗公告代码分享
2021-12-30 1218 0

代码用文档方式给大家,直接插入到你们网站里面就行了,PC端和移动端都适用有点基础的可以改下代码让他更好看!
代码如下:
<div class="web_notice" style="
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 99999;
">
<div style="
position: fixed;
top: 50%;
left: 50%;
width: 550px;
background: #FFF;
transform: translate(-50%, -50%);
border-radius: 40px;
padding: 50px 40px;
">
<h3 style="
font-weight: bold;
text-align: center;
font-size: 30px;
">网站通知</h3>
<div style="
font-size: 16px;
margin-top: 26px;
line-height: 30px;
color: #999;
">公告</div><a style="
display: block;
background: #98a3ff;
color: #FFF;
text-align: center;
font-weight: bold;
font-size: 19px;
line-height: 60px;
margin: 0 auto;
margin-top: 45px;
border-radius: 32px;
width: 80%;
" onclick="javascript:document.querySelector('.web_notice').remove()">我知道了</ a>
</div>
</div>
参考文章:http://bbs.8gws.com/jsyuanma/7075.html



