
本次给大家分享一个简单的网站文章底部 分享、赞赏、收藏、手机看、投诉小功能,设置了只PC端显示,移动端会隐藏。
本次代码,大家需要修改的地方为:
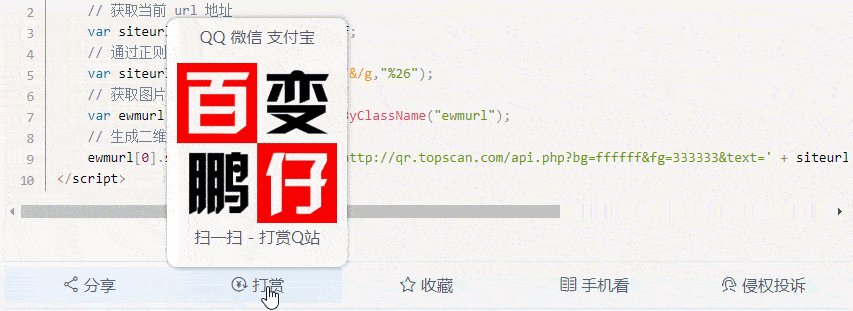
1.打赏码(自己生成个三合一的即可,截取二维码为正方形,请勿使用长方形或者其他奇葩样式,圆形也可以)
2.修改侵权投诉链接
3.JS中二维码的图标地址
修改完,将所有代码放置文章底部公共区域即可。
CSS代码:
<style>
@media screen and (max-width: 1198px){
.footer-tool{
display: none!important;
}
}
.footer-tool{
width: 100%;
height: 48px;
background: #f3f7fb;
border: 1px solid #d6e6f5;
display: flex;
justify-content: center;
align-items: center;
margin: 5px 0;
}
.tool-list{
position: relative;
width: 20%;
height: 36px;
}
.tool-list a{
color: #555666;
font-size: 16px;
line-height: 36px;
text-decoration: none;
padding: 0 12px;
box-sizing: border-box;
border-radius: 4px;
display: block;
text-align: center;
}
.tool-list a:hover{
background: rgba(39,124,204,0.1);
}
.tool-list:hover .tool-prompt{
display: block;
}
.tool-prompt{
display: none;
width: 180px;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 5px rgba(0,0,0,.4);
padding: 5px 10px;
box-sizing: border-box;
text-align: center;
position: absolute;
bottom: 36px;
left: 50%;
margin-left: -90px;
}
.tool-prompt img{
max-width: 100%;
max-height: 160px;
}
.tool-prompt p{
color: #555666;
font-size: 16px;
}
</style>
JS代码:<div class="footer-tool">
<div class="tool-list">
<a href="javascript:;">分享</a>
<div class="tool-prompt">
<p>分享海报</p>
<img class="ewmurl" src="" alt="">
<p>扫一扫 - 分享本文</p>
</div>
</div>
<div class="tool-list">
<a href="javascript:;">打赏</a>
<div class="tool-prompt">
<p>QQ 微信 支付宝</p>
<img src="https://ae01.alicdn.com/kf/H66c4f9165b5543ce9b75146ab9e2ee98N.jpg" alt="">
<p>扫一扫 - 打赏Q站</p>
</div>
</div>
<div class="tool-list">
<a href="javascript:;">收藏</a>
<div class="tool-prompt">
<p>请按下 Ctrl + D</p>
<p>即可收藏当前文章</p>
</div>
</div>
<div class="tool-list">
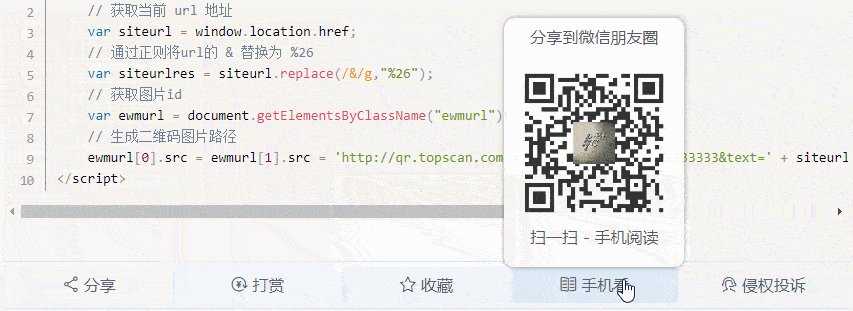
<a href="javascript:;">手机看</a>
<div class="tool-prompt">
<p>分享到微信朋友圈</p>
<img class="ewmurl" src="" alt="">
<p>扫一扫 - 手机阅读</p>
</div>
</div>
<div class="tool-list">
<a href="http://bbs.8gws.com/wangzhan/27.html" target="_blank">侵权投诉</a>
<div class="tool-prompt">
<p>侵权、举报、建议</p>
<p>↓</p>
</div>
</div>
</div>
<!-- JS代码 -->
<script>
// 获取当前 url 地址
var siteurl = window.location.href;
// 通过正则将url的 & 替换为 %26
var siteurlres = siteurl.replace(/&/g,"%26");
// 获取图片id
var ewmurl = document.getElementsByClassName("ewmurl");
// 生成二维码图片路径
ewmurl[0].src = ewmurl[1].src = 'http://qr.topscan.com/api.php?bg=ffffff&fg=333333&text=' + siteurlres + '&logo=http://bbs.8gws.com/uploadfile/i/large2/007WUzxmgy1gf7uw471asj302m02m74f.jpg'
</script>




