
将代码添加到模板文件echo_log.php的适当位置(建议在正文后添加)
css:
#tingliu{margin: 30px 0px 15px 0px; padding: 5px 0px 10px 0px; height: 100%; line-height: 2; text-align:center; font-size:14px; background: #f8f8f8; border: 1px dashed #CEB8A3; transition:all 0.2s ease-in-out 0s; -moz-transition:all 0.2s ease-in-out 0s;-webkit-transition:all 0.2s ease-in-out 0s;}
#tingliu:hover{background: #F4F1EF; border: 1px dashed #D9007C; border-radius:0px; -webkit-border-radius:0px; -moz-border-radius:0px;}
.tingliu2{color:#7C4500;} .tingliu3{color: #C03131;} .tingliu4{position:relative; left:0px; top:3px;}
.tingliu5{position:relative; left:0px; top:5px;}
代码:
<!--统计文章阅读时间开始-->
<div id="tingliu"><span class="tingliu2 hint--top hint--bounce" data-hint="希望这篇文章能给你带来收获,去发表评论吧!?">
<img src="http://bbs.8gws.com/uploadfile/i/large1/0060lm7Tgw1f8qy1bokcrg300q00oq2r.gif" class="tingliu5"></span>
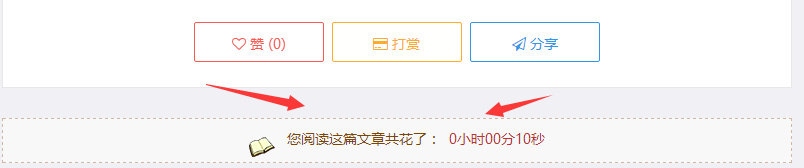
<span class="tingliu2">您阅读这篇文章共花了:</span>
<span class="tingliu3" id="stime"></span></div>
<script language="JavaScript">var ss=0,mm=0,hh=0;function TimeGo(){ss++;if(ss>=60){mm+=1;ss=0}if(mm>=60){hh+=1;mm=0}ss_str=(ss<10?"0"+ss:ss);mm_str=(mm<10?"0"+mm:mm);tMsg=""+hh+"小时"+mm_str+"分"+ss_str+"秒";document.getElementById("stime").innerHTML=tMsg;setTimeout("TimeGo()",1000)}TimeGo();</script>
<!--统计文章阅读时间结束-->



