


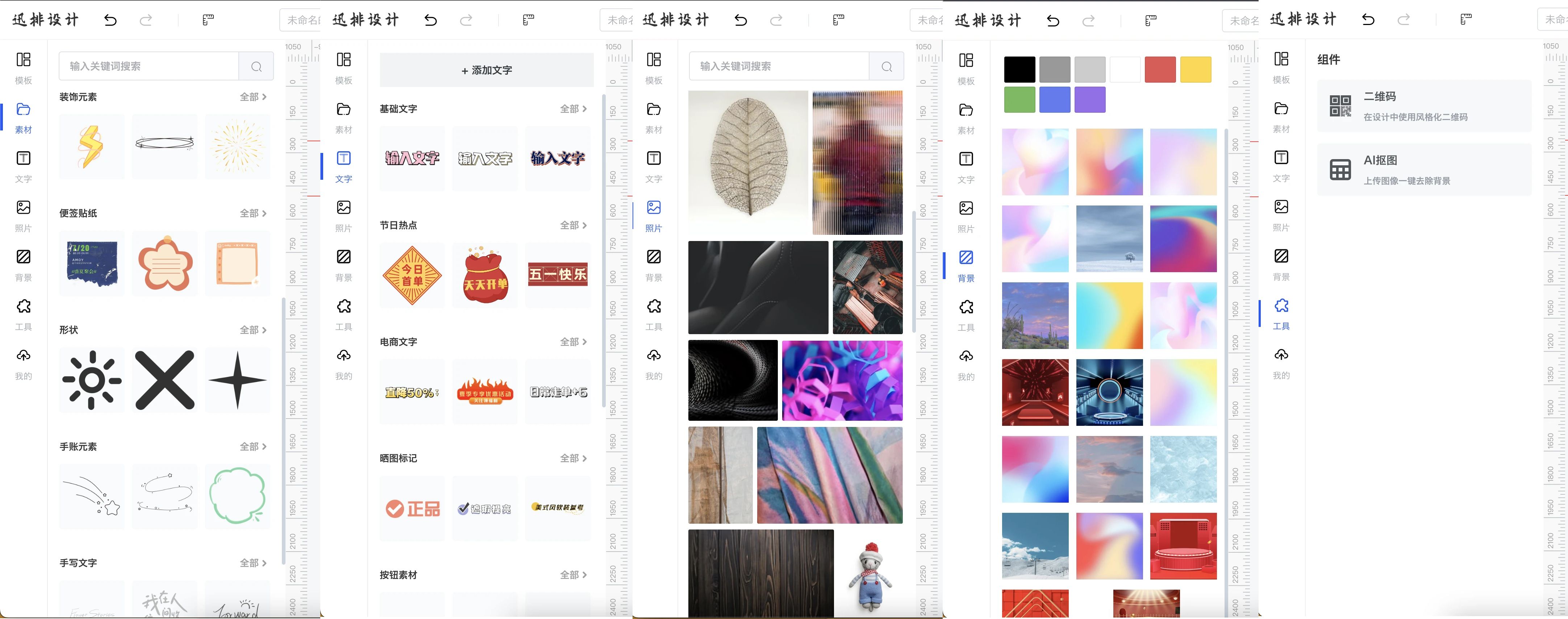
一款漂亮的在线海报图片设计器、图片编辑器,仿照稿定设计网站源码,在线海报设计系统素材设计源码是一个漂亮且功能强大的在线海报图片设计器,仿照稿定设计而成。该系统适用于多种场景,包括海报图片生成、电商分享图、文章长图、视频/公众号封面等。用户无需下载软件,即可轻松实现创意,迅速完成排版,让设计更简单!
该系统具有丝滑的操作体验和丰富的交互细节,基础功能也十分完善。它采用服务端生成图片,确保多端出图的统一性,同时支持各种CSS特性。此外,该系统还支持将上传的PSD文件解析成模板,方便导入已有设计图。另外,简易的AI抠图工具更是支持上传图片一键去除背景,帮助用户更好地进行海报设计。
环境需求:Node.js v16.18 以上版本
安装依赖 本地运行
将会同时运行前端界面与图片生成服务(3000端口为前端项目,7001端口为图片生成服务):
如果你本地没有成功启动两个服务,可能是win系统不兼容,手动进screenshot目录安装依赖(npm install)并启动服务(npm run dev) 或者使用 VSCode 自带的终端来运行命令,不要使用 CMD。
合成图片时本地会启动一个Chrome浏览器实例。




